[ad_1]
不管你是否喜欢古腾堡Gutenberg编辑器,WordPress 团队都会义无反顾地向前推进,也许到某一天,你会发现,它是值得的!倡萌一直都在关注和使用着,习惯了就好。以下是关于古腾堡区块样板的一篇很详细的文章,希望大家喜欢,此外,也值得关注一下《Gutenberg 12.9 添加块锁定 UI、自动样板注册和完整主题导出》
WordPress 区块样板(Block Pattern)是古腾堡的一个经常被忽视的功能,尽管它们的多功能性和实用性。通过使用区块样板甚至自己制作,您可以节省大量时间和精力。
但是由于它只是一个小功能,而且制作样板确实需要编码知识,所以很多人甚至不知道它们。或者也许没有完全意识到它们有多么有用。
无论您是想从其他用户下载区块样板还是为自己制作,下面就分享一下如何充分利用 Gutenberg 的这一功能。
文章目录
什么是 WordPress 区块样板?
如果您不熟悉 Gutenberg 的工作原理,那么让我们快速了解一下。Gutenberg 是对 WordPress 经典编辑器的更新,将其替换为可视化的构建块样式界面。

每个块都有不同的作用,从简单的段落或图像块到整个小工具,如画廊和音频块。有了这些,您就可以为您的帖子和页面构建模块化布局。虽然它不能完全提供页面构建器的像素完美微调,但它使基本的 WordPress 更加可定制。
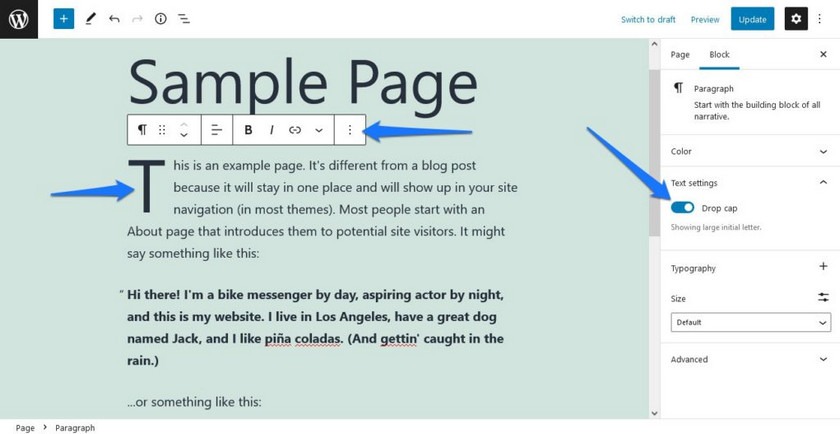
每个块还带有自己的可自定义设置。例如,段落块可让您更改字体大小、颜色或添加首字下沉。所有块都带有额外的 CSS,您可以编写以手动调整代码的外观。

Gutenberg 还包括可重复使用的块,您可以在其中保存这些设置以及图像或文本等内容,并一次又一次地重复使用它们。但是,如果您想保存多个块的布局和设置,甚至将它们分发给其他人怎么办?
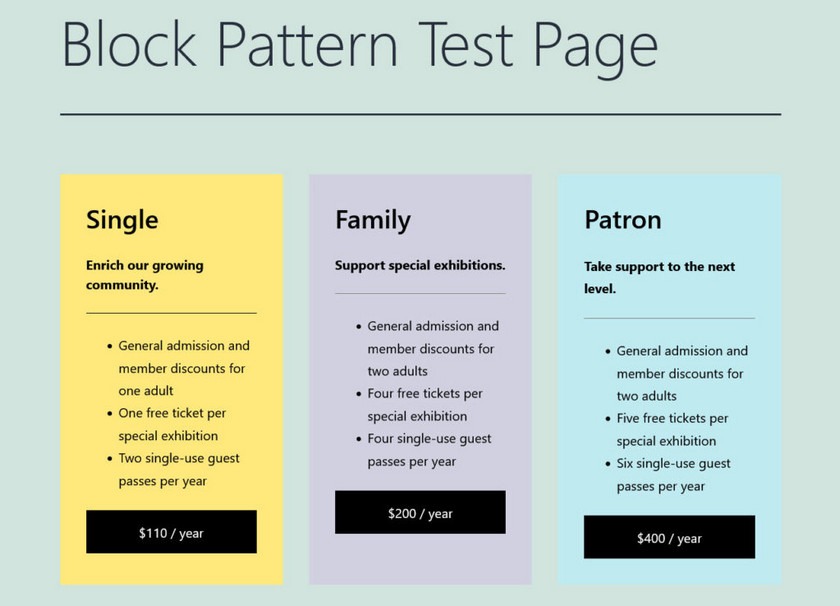
这就是 WordPress 区块样板的用武之地。区块样板是保存到模板中的块的集合。它们就像可重复使用的块,但可以共享。例如,您可以创建一个联系表单布局、一个带有视觉排列图像的产品或服务列表,或者一个带有标题、列表和按钮的定价表,如下所示。

您可以将这些区块样板放置在帖子、页面,甚至是页眉和页脚等小工具区域。对于像2022这样的块主题尤其如此,您可以在其中利用全站编辑。基本上,它们只是可重复使用的构建块,可帮助您节省网页设计时间。
在应用程序中,它与简码或任何其他模板非常相似。只需将区块样板粘贴到您想要的任何位置,它就会出现在前端供您调整和发布。
区块样板的重点是什么?
区块样板的两个主要目的是帮助设计师节省时间,并使更广泛的 WordPress 社区更容易访问网页设计。
像这样的模板可以成为设计师和网站创建者的真正救星。您是否发现自己在重做相同的工作,在博客文章的末尾插入相同的号召性用语,或者需要经常重新创建某个页面布局?那么区块样板可能适合你。
虽然它们对任何人都非常有用,但它们在为制作客户网站的 WordPress 设计师节省时间方面尤其出色。您可以跨不同主题甚至完全不同的站点使用块模式,从而可能将工作时间缩短数小时。您还可以将样板合并到主题中,以便您的用户可以构建自己的页面。
如果您不是专业设计师并且对制作自己的图案不是很感兴趣怎么办?好吧,如果您是从头开始设计网站或经常添加新页面,预制样板可以大大减少工作量。
区块样板由其他用户分发,范围可以从微小的小工具到页面的整个部分。您需要做的就是下载它们,将它们放入并替换占位符文本和图像。您可以在几分钟内制作出美观、功能齐全的页面!
区块样板本质上可以取代页面构建器,因为它们可以很容易地将样板堆叠在一起以构成一个完整的站点。在此之前,没有插件的 WordPress 定制几乎仅限于您必须自己编写的基本主题定制器和CSS 代码。
使用样板,您可以更好地控制网站的外观。页面构建器插件当然更强大,但它们不再是严格执行任何控制的必要条件。
如何创建区块样板
有两种方法可以制作区块样板:手动或使用插件,或者使用官方的样板创建器。
使用样板创建器(推荐)
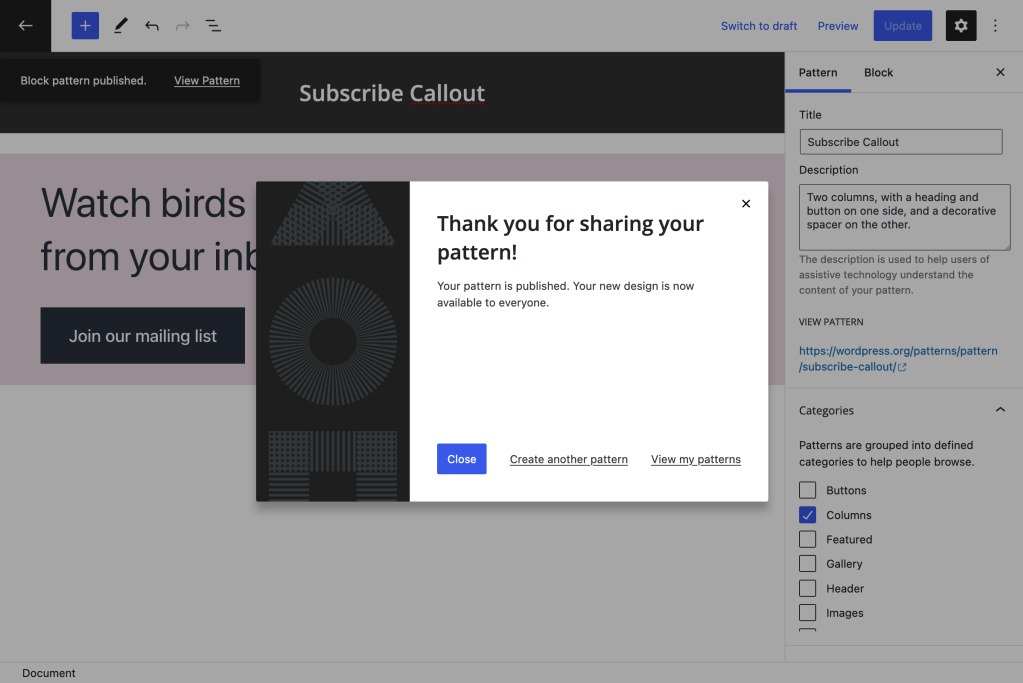
WordPress 官方推出样板构建器,允许用户提交样板到官方库。

手动方式
不幸的是,在 WordPress 中没有用于制作区块样板的纯视觉界面。另外,简单地将一组块放在一起不会让您将其保存为样板。(如果您想做类似的事情,请尝试使用Group块并将其保存为可重复使用的块。)
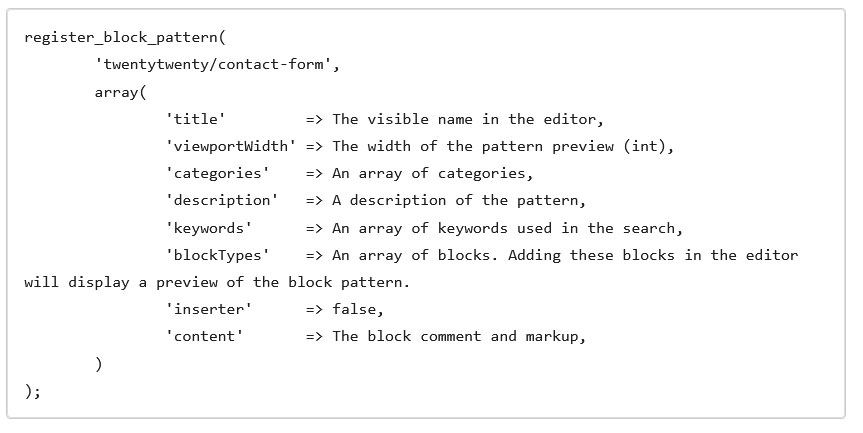
相反,您需要了解 PHP 并熟悉Block Pattern API。虽然您需要在编辑器中构建您的样板,但您还必须使用 PHP 来注册样板、添加标记、更改属性等。

如果您已经熟悉 PHP,那么习惯 API 并不会太费时。但是,如果您从未编写过代码或深入研究过您网站的文件,那么这可能是一项艰巨的任务。
使用插件方式
如果这对您来说是真的,您可能需要考虑使用BlockMeister 之类的插件。它消除了编码的需要,让您轻松自定义区块样板并将它们分发给其他用户。此外,如果您卸载插件,已插入的样板将保留。

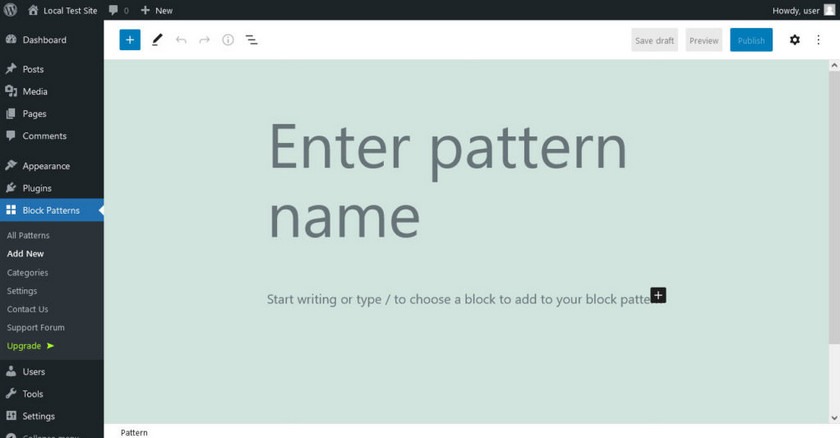
使用这个插件很容易;只需安装它并单击仪表板侧栏中的新区块样板菜单。在Add New下,您可以在通常的 Gutenberg 界面中设计您的样板。然后,您可以使用块插入器将您的样板添加到任何页面。

如果您想通过 WordPress 样板目录或在此插件之外分发区块样板,您仍然需要手动执行。您的样板也与插件相关联。因此,虽然您已经插入的样板仍然存在,但如果它被禁用,您将无法编辑或插入现有样板。如果您想要完全和永久的控制,手动创建样板会更好。
但是,如果您不熟悉代码,这是一个很好的解决方案。它使创建区块样板变得更加容易。
如何将区块样板添加到您的 WordPress 网站
向您的站点添加区块样板很容易,根据您获得它的方式有两种不同的方法。
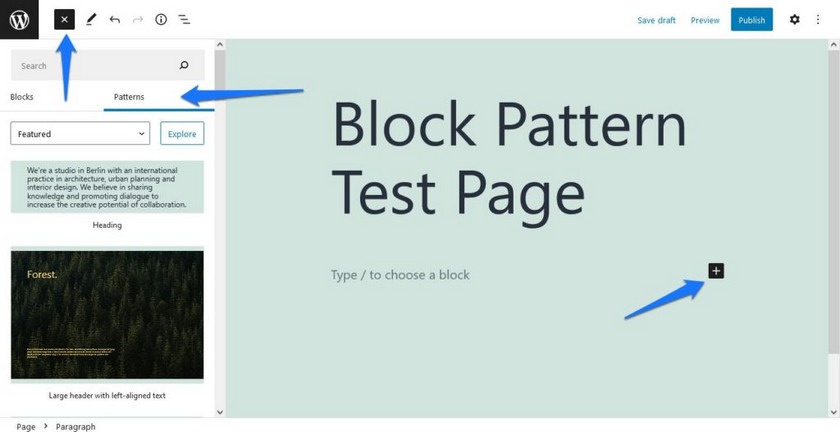
如果您下载了包含自定义模式的插件或主题,或者自己制作了样板,您可以通过 Gutenberg 的块菜单简单地添加它。您可以通过单击左上角或页面上的加号图标来访问它。

您应该看到两个或三个选项卡;单击样板选项卡。如果您没有看到,则您的主题或插件没有任何样板,或者您自己制作的样板未正确注册。
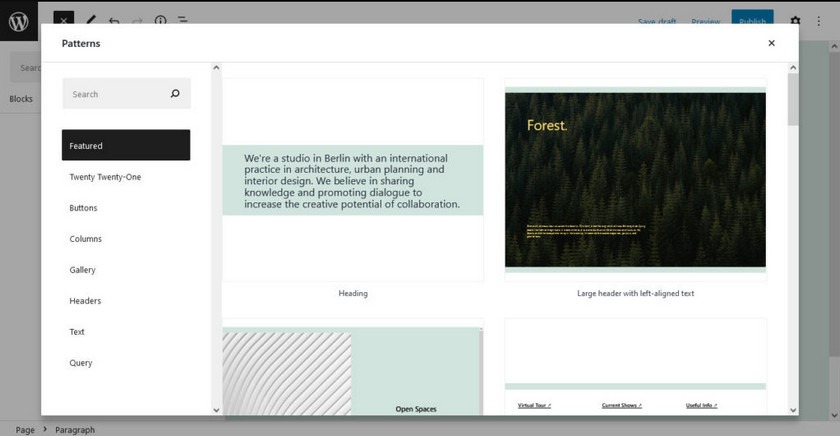
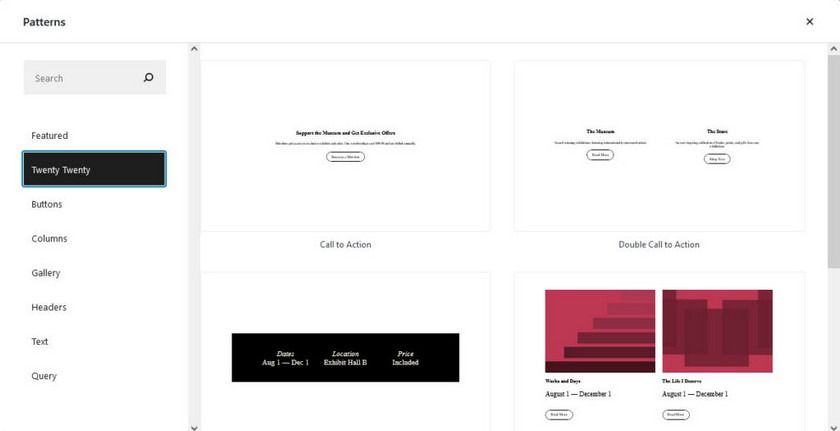
在最新版本的 WordPress 中,您还可以使用样板资源管理器。为此,只需单击“样板”菜单中的“探索”即可查看全尺寸样板菜单。

使用右侧的菜单循环浏览不同的样板类别(这在早期菜单中也作为下拉选项存在)或按名称搜索区块样板。单击您想要的样板或将其拖放到编辑区域(取决于您使用的方法)。

如果您使用的站点无需下载即可分发区块样板,则应该有一些代码供您复制。这样做,然后将代码直接粘贴到您的 Gutenberg 编辑器中。样板将出现在那里,为您自己的内容做好准备。

如何编辑区块样板
一旦你在页面上放置了一个样板,它就完全独立于源。如果原始样板被删除或修改,它将不会对您的站点产生任何影响。
这样,您就可以根据自己的喜好自由编辑和自定义样板。您甚至可以对其进行更改、保存修改后的版本并多次重复使用。
通过插件/主题或从存储库中复制代码插入样板后,它将出现在 Gutenberg 编辑器中并且可以自定义。单击任何单个块以查看其设置、替换任何文本、移动它们、删除块,甚至插入您自己的块。

如果您想在更改样板后保存并重用它怎么办?或者,如果您想轻松访问通过复制和粘贴代码获得的代码怎么办?这就是可重用块的用武之地。
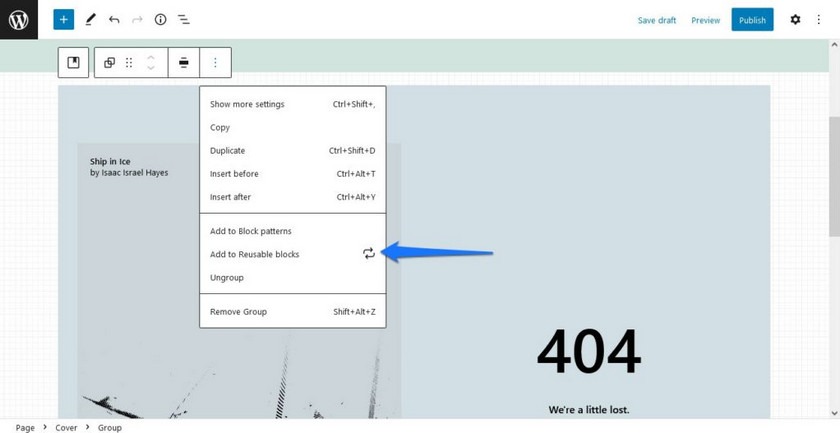
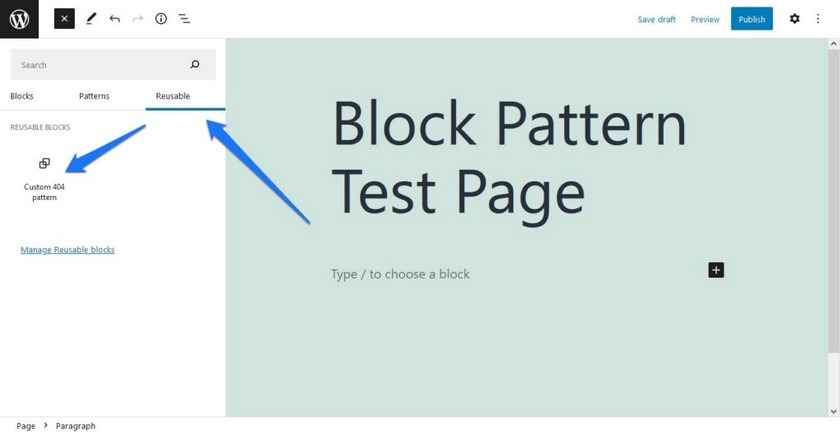
插入样板后,单击空白点以选择整个事物,然后单击出现的白色菜单栏中的三个垂直点。现在单击添加至可重用快(Add to reusable blocks)。

当你这样做时,块菜单中将有一个标为可重用Reusable的新选项卡,在区块 和 样板菜单旁边,你可以像从那里像插入样板那样插入它。

请注意,在将样板保存为可重用块之前,您可以自由自定义样板;您不需要每次都替换占位符图像和文本。
在哪里下载区块样板
现在是最后一个也是最重要的问题:你在地球上的什么地方真正找到了区块样板?
样板目录
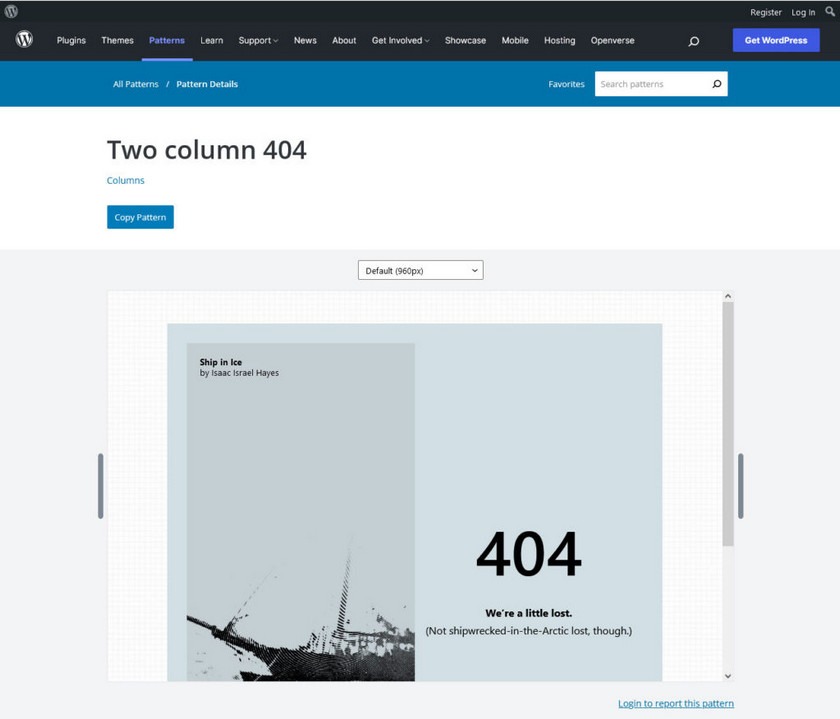
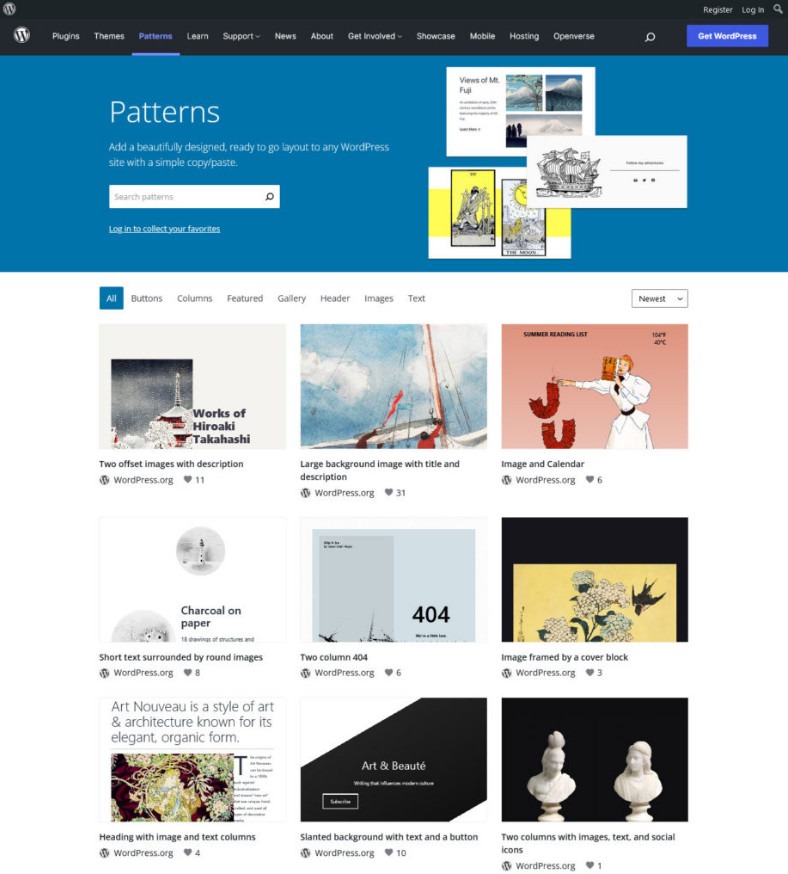
首先,如前所述,有 WordPress.org 的区块样板目录。虽然目前可用的模式不到 100 种,但它是最完整的样板来源。通过直接复制和粘贴到古腾堡,它也很容易使用。

缺点是这些样板不会出现在样板选项卡中,因此它们不容易重用。但是,您可以通过简单地将样板保存为可重用块来解决此问题。
一些第三方网站还托管了一些区块样板。ShareABlock是一个拥有 25 多种模式的存储库,您也可以从Gutenberg Hub获取一些模板和样板。
主题中包含的样板
接下来,相当多的主题包含区块样板,尽管这些可能很难找到。例如,较新的默认 WordPress 主题(例如默认主题2020)包括一些简单的主题,以及其他主题,例如Astra。

然而,找到具有样板的主题可能很困难,因为主题并不总是宣传它们包含任何样板的事实。另外,许多人根本没有。
此外,样板被锁定到主题,如果你切换到其他主题,这很不方便。虽然您已经插入和自定义的样板将保留,但如果您更改主题,您将无法再次添加它们。
区块样板插件
由于上述原因,区块样板插件是更好的选择。只要启用了插件,它们就可以使用任何主题并保持不变。BlockMeister就是这样一个插件,因为它允许您导入其他用户制作的样板。此外,它的目录一直在扩大。
还有Better Block Patterns,它带有几种样板,所有这些样板都只使用核心块构建,以实现最大的兼容性。

另一个例子是Gutenberg Blocks Library & Toolkit。除了使用高级控件扩展 Gutenberg 之外,它还包括模板和样板库。

存储库中有很多其他区块样板插件。另外,如果您不喜欢 BlockMeister 的界面,还有其他块编辑器和创建器。
使用古腾堡区块样板节省时间
随着 Gutenberg 的发布以及区块样板等功能的添加,WordPress 每天都变得越来越像一个页面构建器。虽然它不会很快取代页面构建器插件提供的精细控制,但区块样板肯定会让用户减少对它们的依赖。
区块样板模板可以从 WordPress 网页设计中花费大量时间,并使您的网站看起来更加动态。有数百种样板可供在线免费下载,这将使创建网站更加容易。
不幸的是,您需要知道如何编写代码并使用 Block Pattern API 为自己制作样板。因此,它不是最容易访问的功能。幸运的是,有一些插件可以删除编码方面并使过程更简单。
无论您是自己深入研究区块样板创建还是只是想利用这个有用且免费的资源,既然您了解了 WordPress 区块样板,您应该充分利用它们。
您认为区块样板和整个古腾堡会取代页面构建器吗?请在留言中让我们知道你的想法。
注:本文内容出自 torquemag.io,由 WordPress大学 翻译整理。
[ad_2]
